如何解决服务器对文件请求的缓存策略教程
时间:2020-03-19来源:电脑系统城作者:电脑系统城
我们从理论上介绍了浏览器和服务器是如何对静态资源做缓存的,这篇文章我们把它做成一个node服务器的静态资源中间件。
代码开发
既然是开发中间件,肯定是服务端要做的事情,大致流程如下:

图1
- 服务器接收到请求,先解析地址path(一般都是通过path对应到工程下的具体文件);
- 检查缓存头标志,如果内容没过期,仅修改头信息,304状态返回,如果内容过期了,就要正常返回内容。

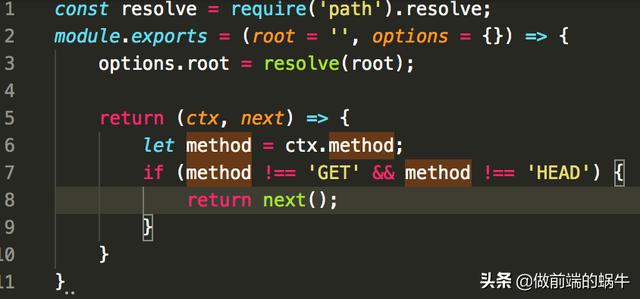
图2
我们在static.js文件中开发,这个中间件允许设置目录和其他参数,如图2所示。

图3
如果不是GET或者HEAD请求,可以直接跳过这个中间件,也可以直接返回点什么!

图4
如何获取服务器静态文件的路径?如果设置了根目录,就把请求地址的pathname拼在根目录后面,如果没有设置根目录,就把pathname直接当做文件路径。

图5
当我们拿到文件路径后,需要判断这个路径是否真实存在?如果存在,它就有可能是文件夹,也有可能是文件,我们先处理是文件的情况。

图6
此处我们直接使用mime这个包来设置content-type。
除了图5中处理文件夹的逻辑,还有当请求的路径最后一个字符是“/”时,也需要被当做文件夹处理。如果是文件夹,就需要设置文件夹下的默认文件,一般是index.html。

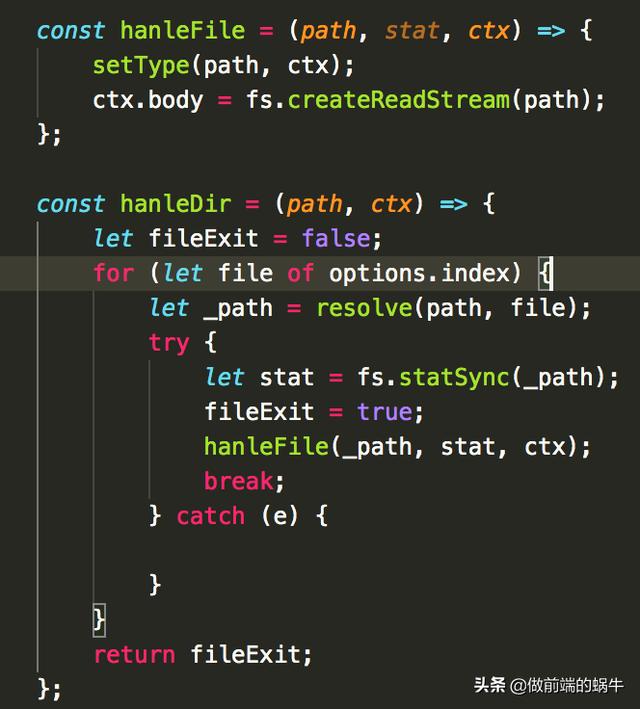
图7
如图7所示,有两处需要处理文件夹,我们抽取一下逻辑。

图8
options.index可以配置文件夹下默认的文件,类型是数组。如果找到一个存在的文件,就返回这个文件。那么图6中处理单个文件的逻辑和此处一致,可以抽取出来——hanleFile。
代码写到这里,我们的服务已经可以正常返回静态文件的内容了,但是我们还没有设置缓存响应头,下面我们继续开发。

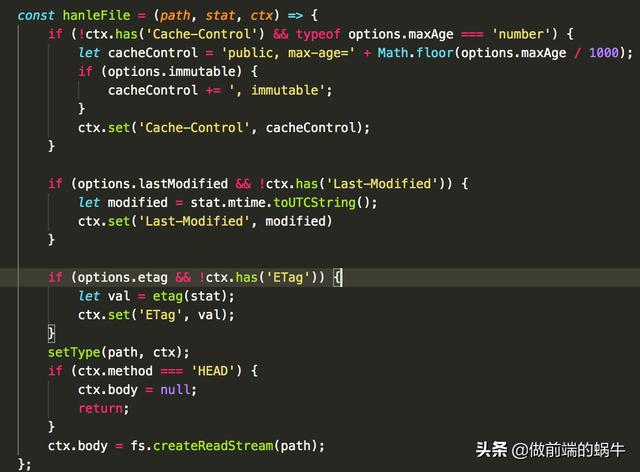
图9
如图9所示,我们设置了Cache-Control、Last-Modify和Etag响应头(etag的获取我们直接利用etag模块计算)。
当一个请求非第一次到达服务器,它有可能带着缓存信息,所以我们要判断文件缓存是否过期,如果没有过期,就返回304状态。

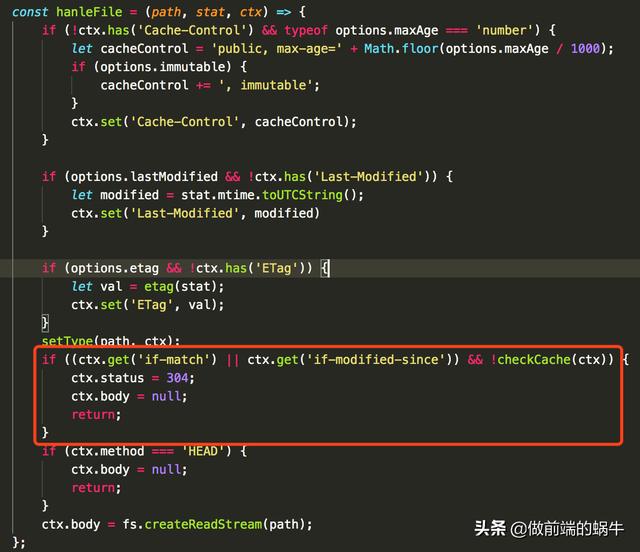
图10
如图10,我们对比一下【Last-Modified,If-Modified-Since】和【ETag、If-None-Match】这两对请求响应头,这是文件内容是否变化的主要依据。

图11
如图11,只要符合服务器的缓存策略(etag==if-none-match或者last-modified<=If-modified-since),就可以返回304状态。
实例

图12
如图12所示,我们写个demo测试一下,效果如下:
从上面的效果看,我们可以发现,第一次请求是200,第二次请求会变成304,说明缓存策略生效了,符合预期!
总结
这篇文章主要是把之前的理论变成能实际应用的代码,虽然还有很多地方需要打磨,但是主体逻辑已经成型,从中可以学习一下思路。
相关信息
-
-
2024-07-07
myeclipse怎么导入tomcat教程 -
2024-07-07
myeclipse如何启动tomcat -
2024-07-07
myeclipse如何绑定tomcat
-
-
Nginx配置-日志格式配置方式
上线了一个小的预约程序,配置通过Nginx进行访问入口,默认的日志是没有请求时间的,因此需要配置一下,将每一次的请求的访问响应时间记录出来,备查与优化使用....
2023-03-17
热门系统总排行
- 4754次 1 雨林木风Win10专业版64位纯净版系统官方下载
- 3784次 2 电脑公司ghost win7 64位纯净专业版v2019.08
- 2502次 3 Win11官方最新版系统下载_Ghost Win11 22000.434(KB5009566)专业免激活版下载
- 2324次 4 深度技术 GHOST WIN10 X64 纯净版 V2019.09(64位)
- 1882次 5 电脑系统城ghost win7 sp132位 经典标准版 V2019.11
- 1794次 6 电脑公司 GHOST XP SP3 安全稳定纯净版 V2019.08
- 1733次 7 电脑公司ghost win7 32位精简旗舰版v2019.08
- 1700次 8 电脑公司 GHOST WIN10 X64 正式专业版 V2019.09(64位)
系统教程栏目
栏目热门教程
- 26513次 1 浏览器控制台报错Failed to load module script:解决方法
- 5534次 2 解决Navicat 连接服务器不成功的问题
- 5314次 3 windows server2012上配置IIS全过程(附详细步骤)
- 3507次 4 Nginx访问本地静态资源详细步骤(推荐)
- 2920次 5 win10系统安装Nginx的详细步骤
- 2857次 6 使用Nginx部署Vue项目全过程及踩坑记录
- 2719次 7 实现远程开机或者唤醒睡眠的电脑的方法
- 2597次 8 系统之家分享windows server 2019 无法安装AMD Radeon RX 6600 XT显卡驱动的解决方法
- 2347次 9 登录远程桌面时遇到“由于客户端检测到一个协议错误(代码0x1104)”
- 2153次 10 Windows Server 2012上安装.NET Framework 3.5提示错误
人气教程排行
- 56679次 1 联想笔记本进入bios的三种方法 联想笔记本怎么进入bios
- 51285次 2 打印机为什么打印出来是黑的_打印出来纸张表面黑的解决方法
- 39166次 3 笔记本电脑序列号在哪|笔记本电脑序列号怎么看
- 32783次 4 对于目标文件系统文件过大无法复制到u盘怎么解决方法
- 31658次 5 键盘全部按键没反应的解决方法 键盘被锁住按什么键恢复
- 30927次 6 键盘win键无效的解决办法 电脑win键失效怎么办?
- 30837次 7 mac连上wifi却上不了网如何解决 网络没问题但mac无法上网怎么办
- 27299次 8 小马激活工具 Win10正版激活 一键完美激活Win10_小编亲测
- 26438次 9 win7旗舰版激活密钥大全
- 25426次 10 电脑免费的加速器有哪些 永久免费的四款加速器推荐
站长推荐
- 12747次 1 Win11怎么激活?Win11系统永久激活方法汇总(附激活码)
- 6277次 2 联想拯救者win10一键恢复如何使用_联想win10一键还原孔使用方法
- 5819次 3 如何用u盘装系统?用系统城U盘启动制作盘安装Win10系统教程
- 5116次 4 怎么在u盘pe下给电脑系统安装ahci驱动
- 4682次 5 联想电脑开机出现PXE-MOF:Exiting Intel PXE ROM怎么解决
- 3947次 6 华硕笔记本bios utility ez mode设置图解以及切换成传统bios界面方法华硕笔记本bios utility ez mode设置图解以及切换成传统bios界面方法
- 3173次 7 win10怎么改为uefi启动_win10系统设置uefi启动模式的方法
- 1926次 8 CentOS 8 系统图形化安装教程(超详细)
- 1876次 9 win10系统下检测不到独立显卡如何解决
- 1850次 10 VMware中安装Linux系统(Redhat8)及虚拟机的网络配置方法
热门系统下载
- 4754次 1 雨林木风Win10专业版64位纯净版系统官方下载
- 4626次 2 Windows Server 2019 官方原版系统64位系统下载
- 4322次 3 网吧游戏专用Win7 Sp1 64位免激活旗舰版 V2021.05
- 4248次 4 Windows Server 2008 简体中文官方原版32位系统下载
- 3944次 5 Windows Server 2008 R2 简体中文官方原版64位系统下载
- 3784次 6 电脑公司ghost win7 64位纯净专业版v2019.08
- 3617次 7 电脑公司ghost win10 64位游戏专用精简网吧版v2020.05
- 3569次 8 Windows Server 2012 R2 官方原版系统64位系统下载


















